- Wirefarme :线框图,就是只关注布局和功能的白描界面。
- Interaction flow IFML :交互流建模语言,专门用于描述人机交互流的建模规范。
- Basic UI Models :基本界面原型。
- Simple UI models :简单界面原型。
- Win 32 UI Models : Win 32 界面原型,可以通过脚本进行访问和控制,用于动态界面仿真。
下面逐一介绍。 1 Wirefarme:线框图
EA 提供的线框图建模向导包括:
- iPhone 界面
- Apple Tablet 界面
- Android 界面
- Android Tablet 界面
- Dialog 界面
- Web Site 界面
下面分别介绍各个界面原型的样例和建模元素。
1.1 iPhone界面线框图建模
建模向导
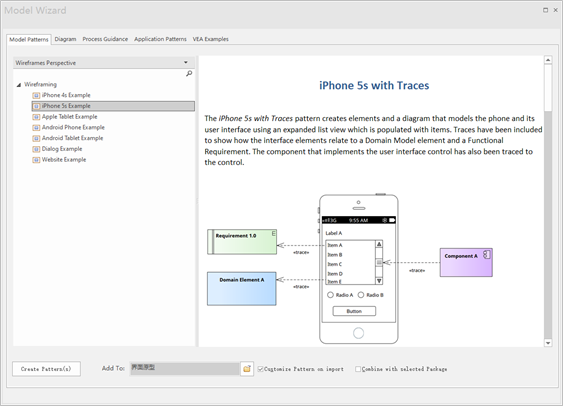
iPhone 的建模向导如下所示:

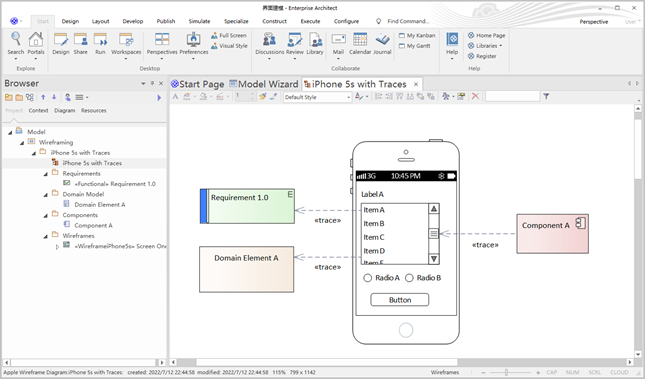
建模样例
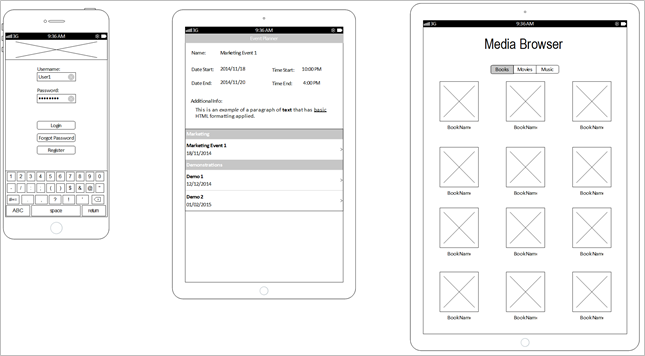
如下是 iPhone 的建模样例,注意 左侧 Project Browser 的组织结构:
- Requirements :需求
- Domain Model :领域模型
- Components :组件
- Wireframes :线框图

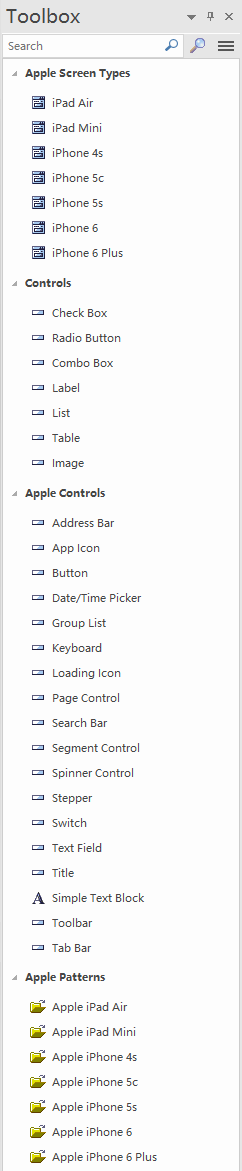
工具箱
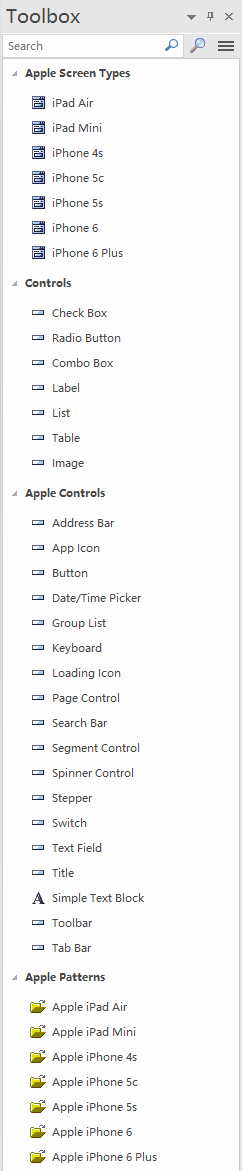
如下是 iPhone 的 建模 工具箱,分为四个部分:
- Apple Screen Type : Apple 的屏幕类型
- Controls :控件
- Apple Controls : Apple 控件
- Apple Patterns : Apple 建模模式
以下是 iPhone 建模工具中的 UI 控件说明:
| UI 控件 |
说明 |
 |
Apple Screen Types :
iPad Air
iPad Mini
iPhone 4s
iPhone 5c
iPhone 5s
iPhone 6
iPhone 6 Plus
Controls :
Check Box :多选框
Radio Button: 单选按钮
Combo Box :组合框
Label :标签
List :列表
Table: 表格
Image :图片
Apple Controls :
Address Bar : 地址栏
App Icon :应用程序图标
Button :按钮
Date/Time Picker :日期 / 时间选择器
Group List :组列表
Keyboard :键盘
Loading Icon :加载图标
Page Control :页面控制
Search Bar :搜索栏
Segment Control :分段控件
Spinner Control :微调控件
Stepper :步进控件
Switch :开关组件
Text Field :文本字段
Title :标题
Simple Text Block :简单文本块
Toolbar :工具栏
Tab Bar :标签栏
Apple Patterns:
Apple iPad Air
Apple iPad Mini
Apple iPhone 4s
Apple iPhone 5c
Apple iPhone 5s
Apple iPhone 6
Apple iPhone 6 Plus |
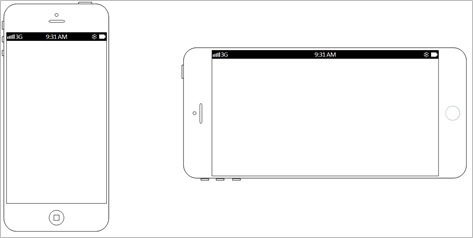
Apple Screen type 是各种屏幕类型,例如,如下是 iPhone 的屏幕类型,提供横向和纵向两种风格。

Apple patterns 提供 苹果平台下的界面设计模式,例如,如下是 iPhone 的界面模式,用户还可以根据自己的平台界面风格,定制自己的界面模式,以便复用。

1.2 Apple Tablet 线框图建模
建模向导
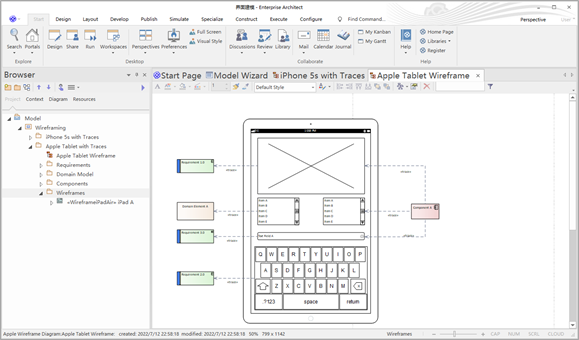
Apple Tablet 的建模向导如下图所示:

建模样例
如下是 Apple Tablet 的建模样例,注意 左侧 Project Browser 的组织结构和 iPhone 的一样:
- Requirements :需求
- Domain Model :领域模型
- Components :组件
- Wireframes :线框图

工具箱
Apple Tablet 的工具箱和 iPhone 的工具箱完全一样,分为四个部分:
- Apple Screen Type : Apple 的屏幕类型
- Controls :控件
- Apple Controls : Apple 控件
- Apple Patterns : Apple 建模模式
| UI 控件 |
说明 |
 |
Apple Screen Types :
iPad Air
iPad Mini
iPhone 4s
iPhone 5c
iPhone 5s
iPhone 6
iPhone 6 Plus
Controls :
Check Box :多选框
Radio Button: 单选按钮
Combo Box :组合框
Label :标签
List :列表
Table: 表格
Image :图片
Apple Controls :
Address Bar : 地址栏
App Icon :应用程序图标
Button :按钮
Date/Time Picker :日期 / 时间选择器
Group List :组列表
Keyboard :键盘
Loading Icon :加载图标
Page Control :页面控制
Search Bar :搜索栏
Segment Control :分段控件
Spinner Control :微调控件
Stepper :步进控件
Switch :开关组件
Text Field :文本字段
Title :标题
Simple Text Block :简单文本块
Toolbar :工具栏
Tab Bar :标签栏
Apple Patterns:
Apple iPad Air
Apple iPad Mini
Apple iPhone 4s
Apple iPhone 5c
Apple iPhone 5s
Apple iPhone 6
Apple iPhone 6 Plus |
Apple Screen type 和 Apple patterns 与 iPhone 内容一致。
1.3 Android界面线框图建模
建模向导
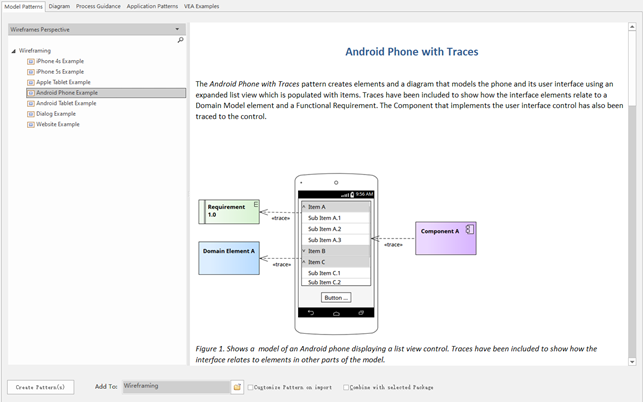
Android 的建模向导如下所示:

建模样例
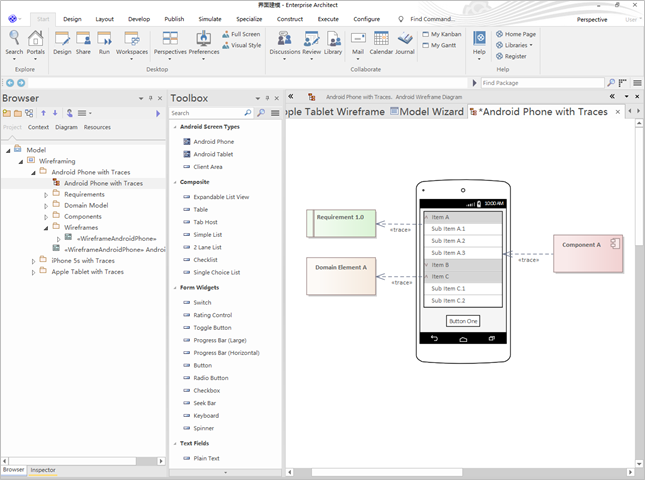
如下是 Android 的建模样例,注意 左侧 Project Browser 的组织结构和 iPhone 的一样:
- Requirements :需求
- Domain Model :领域模型
- Components :组件
- Wireframes :线框图

工具箱
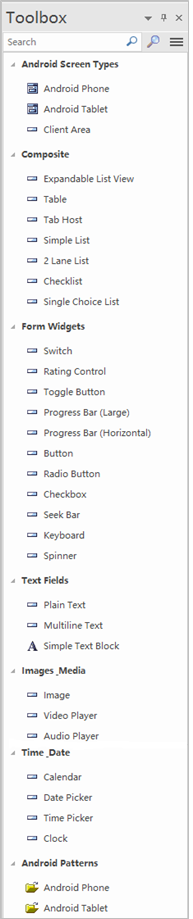
如下是 Android 的 建模 工具箱,分为七个部分:
- Android Screen Type : Android 的屏幕类型
- Composite :复合控件
- Form Widgets :表单组件
- Text Fields: 文本域
- Images _Media :图像媒体控件
- Time _Date :时间日期控件
- Apple Patterns : Apple 建模模式
| UI 控件 |
说明 |
 |
Android Screen Types :
Android Phone : Android 手机
Android Tablet : Android 平板
Client Area :工作区
Composite :
Expandable List view :可展开列表视图
Table :表格
Tab Host :选项卡
Simple List :简单列表
2 Lane List : 2 泳道列表
Checklist :检查清单
Single Choice List : 单一选择列表
Form Widgets :
Switch :开关
Rating Control :等级控制
Toggle Button :开关按钮
Progress Bar (Large) :进度条 ( 大 )
Progress Bar (Horizontal) :进度条 ( 水平 )
Button :按钮
Radio Button :单选按钮
Checkbox :复选框
Seek Bar :拖动条
Keyboard :键盘
Spinner :旋转器
Text Fields
Plain Text :纯文本
Multiline Text :多行文本
Simple Text Block :简单文本块
lmages _Media :
Lmage :图像
video Player :视频播放器
Audio Player :音频播放器
Time _Date :
Calendar :日历
Date Picker :日期选择器
Time Picker :时间选择器
Clock :时钟
Android Patterns :
Android Phone : Android 手机
Android Tablet : Android 平板 |
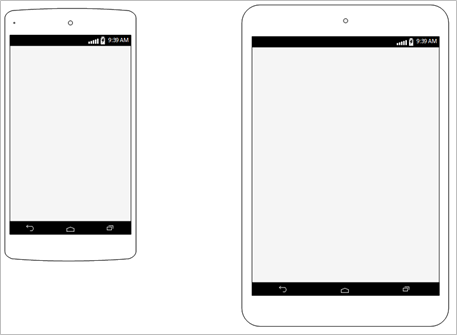
同样的和 iPhone 类似, Android 也提供多种屏幕类型,如下是提供的 Android 手机和平板的屏幕类型展示:

1.4 Android Tablet界面线框图建模
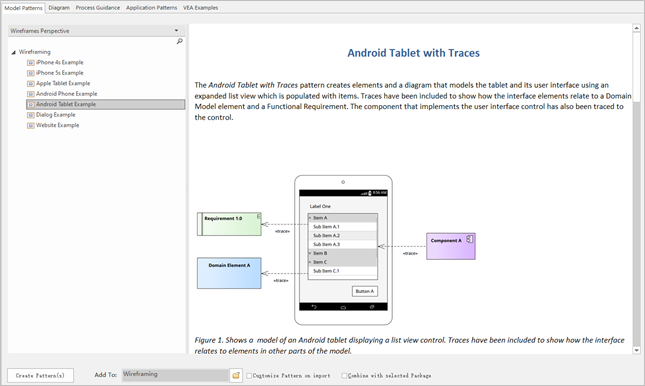
建模向导

建模样例
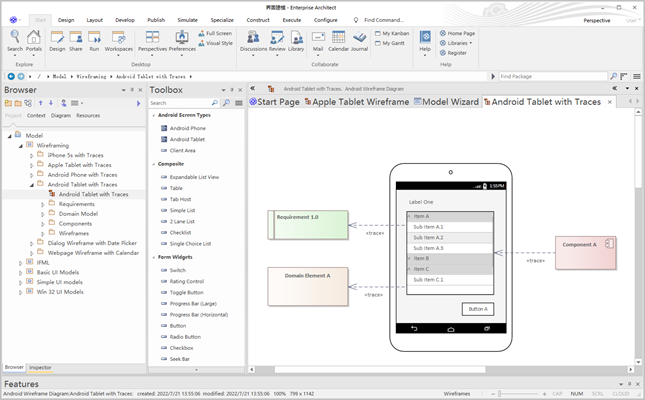
如下是 Android Tablet 的建模样例,注意 左侧 Project Browser 的组织结构和 Android 的一样:
- Requirements :需求
- Domain Model :领域模型
- Components :组件
- Wireframes :线框图

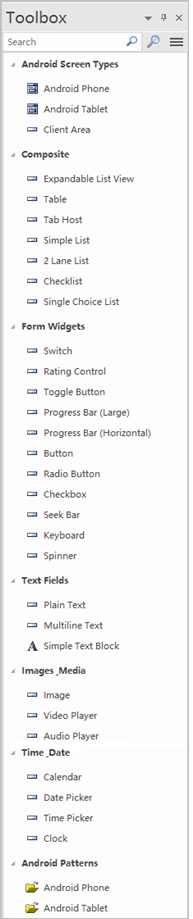
工具箱
Android Tablet 的工具箱和 Android 的工具箱完全一样,分为七个部分:
- Android Screen Type : Android 的屏幕类型
- Composite :复合控件
- Form Widgets :表单组件
- Text Fields: 文本域
- Images _Media :图像媒体控件
- Time _Date :时间日期控件
- Apple Patterns : Apple 建模模式
| UI 控件 |
说明 |
 |
Android Screen Types :
Android Phone : Android 手机
Android Tablet : Android 平板
Client Area :工作区
Composite :
Expandable List view :可展开列表视图
Table :表格
Tab Host :选项卡
Simple List :简单列表
2 Lane List : 2 泳道列表
Checklist :检查清单
Single Choice List :单一选择列表
orm Widgets :
Switch :开关
Rating Control :等级控制
Toggle Button :开关按钮
Progress Bar (Large) :进度条 ( 大 )
Progress Bar (Horizontal) :进度条 ( 水平 )
Button :按钮
Radio Button :单选按钮
Checkbox :复选框
Seek Bar :拖动条
Keyboard :键盘
Spinner :旋转器
Text Fields
Plain Text :纯文本
Multiline Text :多行文本
Simple Text Block :简单文本块
lmages _Media :
Lmage :图像
video Player :视频播放器
Audio Player :音频播放器
Time _Date :
Calendar :日历
Date Picker :日期选择器
Time Picker :时间选择器
Clock :时钟
Android Patterns :
Android Phone : Android 手机
Android Tablet : Android 平板 |
1.5 Dialog 界面建模
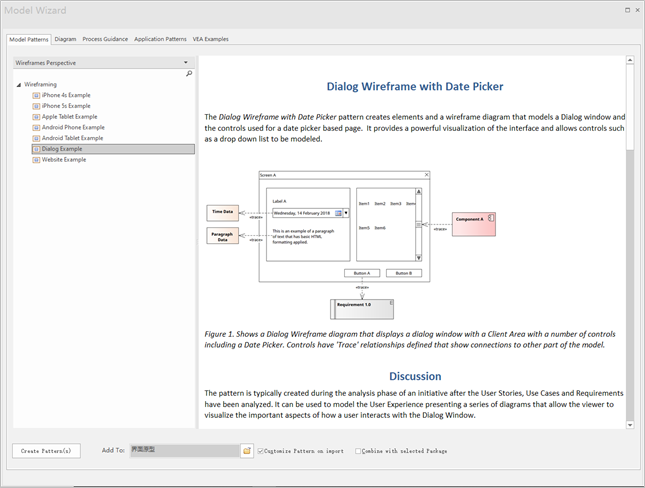
建模向导
Dialog 的建模向导如下所示:

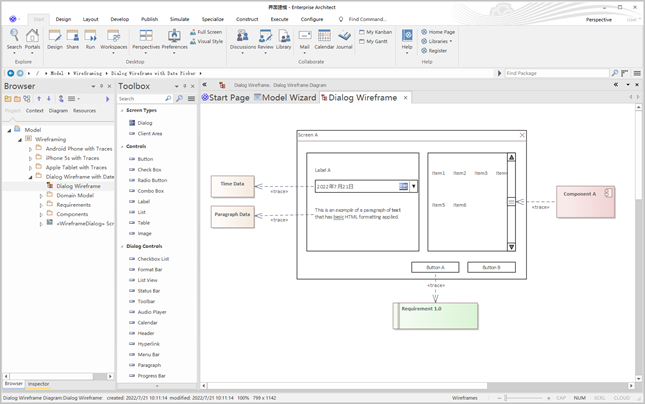
模型样例
如下是 Dialog 的建模样例,注意 左侧 Project Browser 的组织结构:
- Domain Model :领域模型
- Requirements :需求
- Components :组件
和上面 iPhone 和 Android 不同的是, Dialog 建模样例将 Wireframes 相关控件直接存放到了新建样例的包下,没有在单独创建 Wireframes 包

工具箱
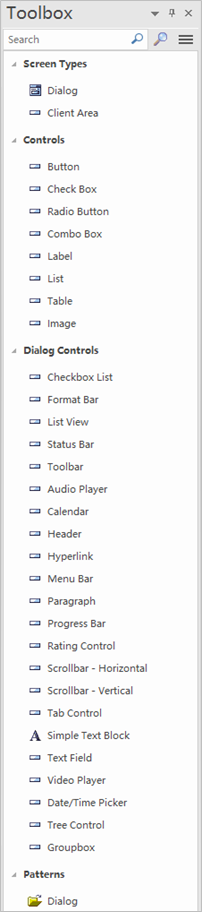
如下是 Dialog 的 建模 工具箱,分为四个部分:
- Screen Type :屏幕类型
- Controls :控件
- Dialog Controls : Dialog 控件
- Patterns : Dialog 建模模式
| UI 控件 |
说明 |
 |
Screen Types :
Dialog :对话框
Client Area :工作区
Controls
Button :按钮
Check Box :复选框
Radio Button :单选按钮
Combo Box :组合框
Label :标签
List :列表
Table :表格
Image :图像
Dialog Controls :
Checkbox List :复选框列表
Format Bar :格式栏
List View :列表视图
Status Bar :状态栏
Toolbar :工具
Audio Player :音频播放器
Calendar :日历
Header :页眉
Hyperlink :超链接
Menu Bar :菜单栏
Paragraph :段落
Progress Bar :进度条
Rating Control :等级控制
Scrollbar - Horizontal :滚动条 - 水平
Scrollbar - Vertical :滚动条 - 垂直
Tab Control :选项卡控制器
Simple Text Block :简单的文本块
Text Field :文本字段
Video Player :视频播放器
Date/Time Picker :日期 / 时间选择器
Tree Control :树控制
Groupbox :编组框
Patterns :
Dialog :对话框
|
1.6 WebSite(网页)线框图建模
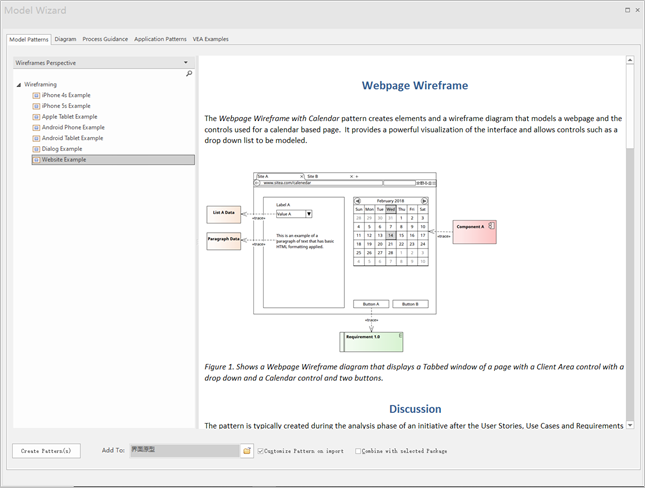
建模向导
WebSite 的建模向导如下所示:

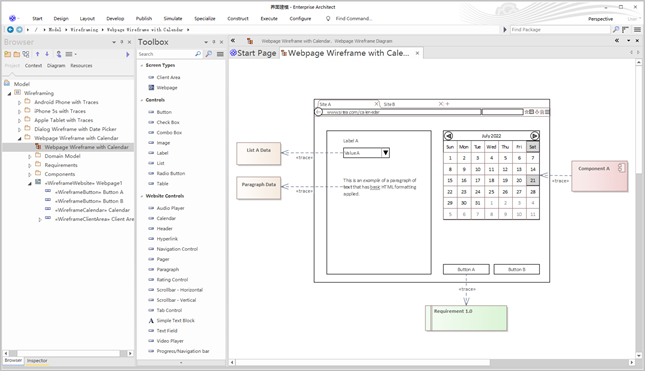
模型样例
如下是 Webpage 的建模样例,注意 左侧 Project Browser 的组织结构:
- Domain Model :领域模型
- Requirements :需求
- Components :组件
组织结构与 Dialog 建模样例一致,将 Wireframes 相关控件直接存放到了新建样例的包下,没有在单独创建 Wireframes 包

工具箱
如下是 WebSite 的 建模 工具箱,分为四个部分:
- Screen Type :屏幕类型
- Controls :控件
- WebSite Controls : WebSite 控件
- Patterns : WebSite 建模模式
| UI 控件 |
说明 |
 |
Screen Types :
Client Area :工作区
Webpage :网页
Controls
Button :按钮
Check Box :复选框
Combo Box :组合框
Image :图像
Label :标签
List :列表
Radio Button :单选按钮
Table :表格
Webpage Controls :
Audio Player :音频播放器
Calendar :日历
Header :页眉
Hyperlink :超链接
Navigation Control: 导航控制
Pager: 页面
Paragraph: 段落
Rating Control :等级控制
Scrollbar - Horizontal :滚动条 - 水平
Scrollbar - Vertical :滚动条 - 垂直
Tab Control :选项卡控制器
Simple Text Block :简单的文本块
Text Field :文本字段
Video Player :视频播放器
Progress/Navigation bar : 进展 / 导航栏
Patterns :
Webpage : 网页
|
2.Interaction flow IFML
IFML ( Interaction Flow Modeling Language ,交互流建模语言)是国际标准化组织 OMG 定制的可视化建模标准。 IFML 主要描述应用程序前端的内容,包括用户交互和控制行为等,将前端建模可视化。
下面我们将注意介绍 EA 中关于 IFML 示例模型。
2.1 IFML建模:桌面应用
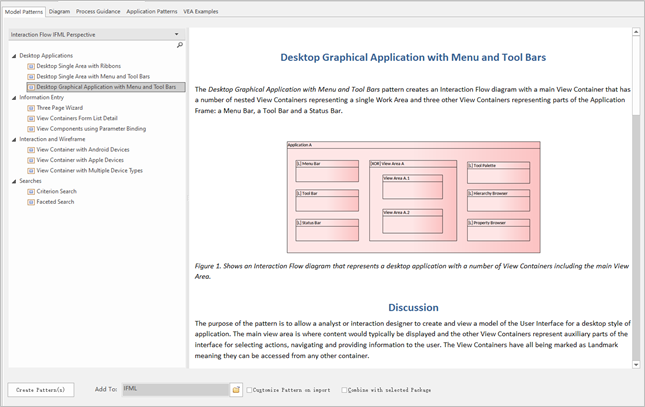
建模向导
IFML 中的桌面应用建模向导如下所示:

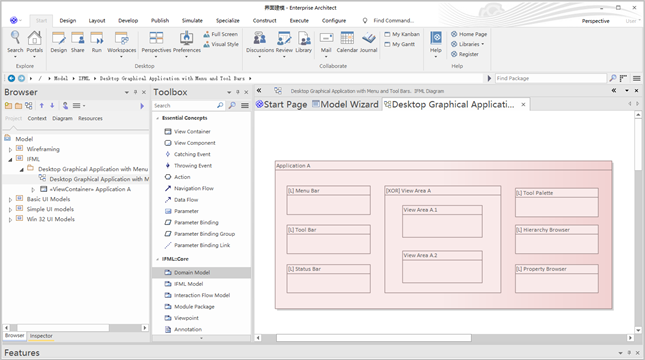
建模样例
如下是 IFML 中的桌面应用的建模样例,样例将相关元素控件直接存放到了新建样例的包下: 
工具箱
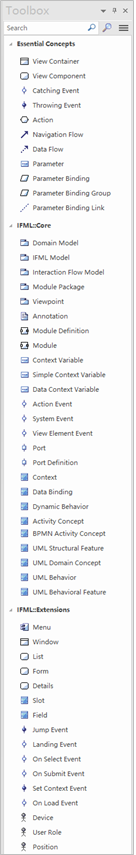
如下是 IFML 的 建模 工具箱,分为三个部分:
- Essential Concepts :基本概念元素
- IFML :: Core : IFML 核心元素
- IFML :: Extensions : IFML 扩展元素
| UI 控件 |
说明 |
 |
Essential Concepts :
View Container :视图容器
View Component :视图组件
Catching Event :捕获事件
Throwing Event :抛出事件
Action :活动
Navigation Flow :导航流
Data Flow :数据流
Parameter: 参数
Parameter Binding :参数绑定
Parameter Binding Group :参数绑定组
Parameter Binding Link 参数绑定连接
IFML :: Core :
Domain Model :领域模型
IFML Model : IFML 模型
Interaction Flow Model :交互流模型
Module Package :模块包
Viewpoint :视点
Annotation :注释
Module Definition :模块定义
Module :模块
Context Variable :上下文变量
Simple Context Variable: 简单的上下文变量
Data Context Variable :数据上下文变量
Action Event :行动事件
System Event :系统事件
View Element Event :视图元素事件
Port :端口
Port Definition :端口定义
Context :上下文
Data Binding :数据绑定
Dynamic Behavior :动态行为
Activity Concept :活动概念
BPMN Activity Concept : BPMN 活动概念
UML Structural Feature : UML 结构特征
UML Domain Concept : UML 域概念
UML Behavior : UML 行为
UML Behavioral Feature : UML 行为特征
IFML :: Extensions :
Menu :菜单
Window :窗口
List :列表
Form :表单
Details :详情
Slot :位置
Field :字段
Jump Event :跳过
Landing Event :登录事件
On select Event :选择事件
On Submit Event :提交事件
On Load Event :加载事件
Device :设备
User Role :用户角色
Position :位置 |
2.2 IFML 建模:信息实体
建模向导
IFML 中的信息实体建模向导如下所示:

建模样例
如下是 IFML 中的信息实体的建模样例,样例将相关控件直接存放到了新建样例的包下:

工具箱
IFML 建模工具箱中内容都是一致,此处不在赘述,请查看 2.1 IFML 建模:桌面应用下的 工具箱 中内容。
2.3 交互和线框图
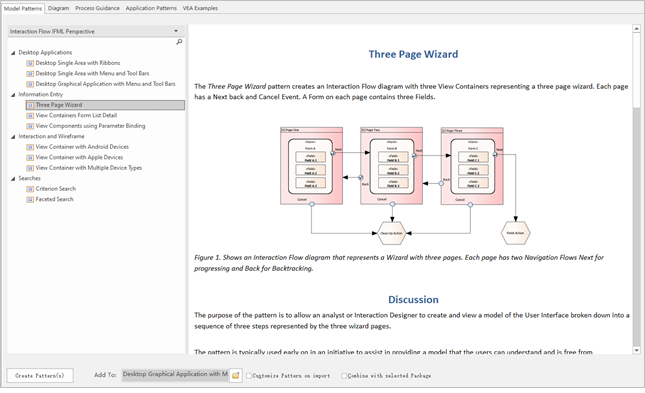
建模向导
IFML 中的交互和线框图建模向导如下所示:

建模样例
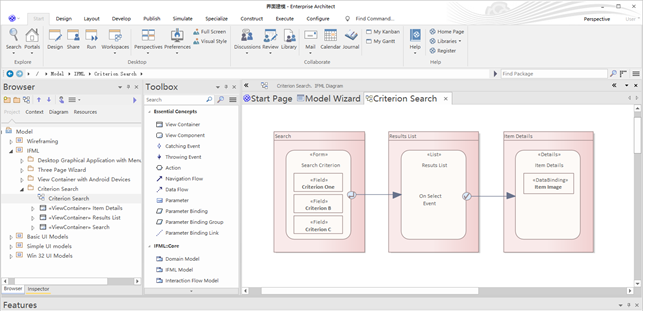
如下是 IFML 中的交互和线框图的建模样例,注意 左侧 Project Browser 的组织结构:
- Requirements :需求
- Domain Model :领域模型
- Interaction Flow Model: 交互流模型
- Wireframe Models: 线框模型
- Components :组件
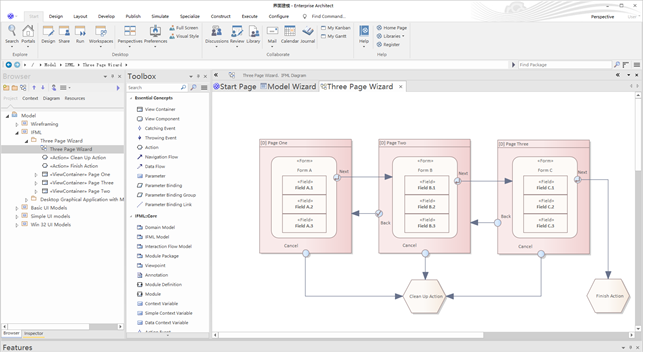
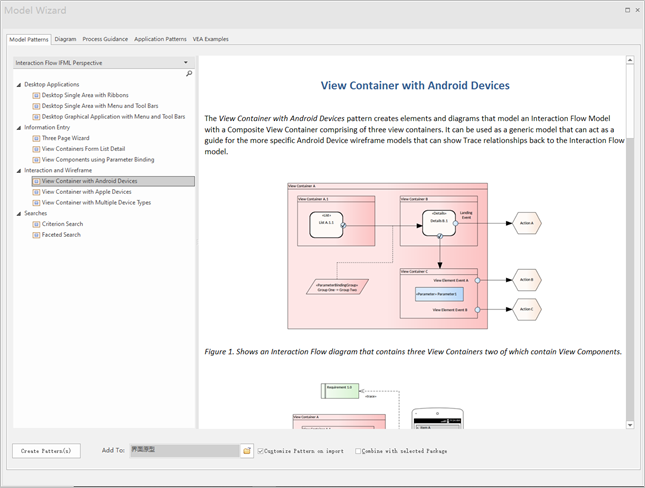
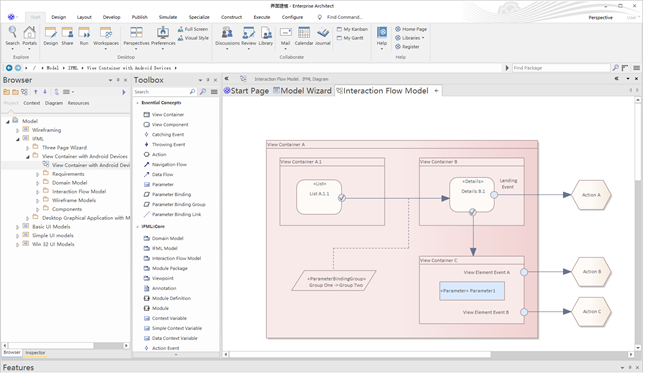
如下是交互流模型:

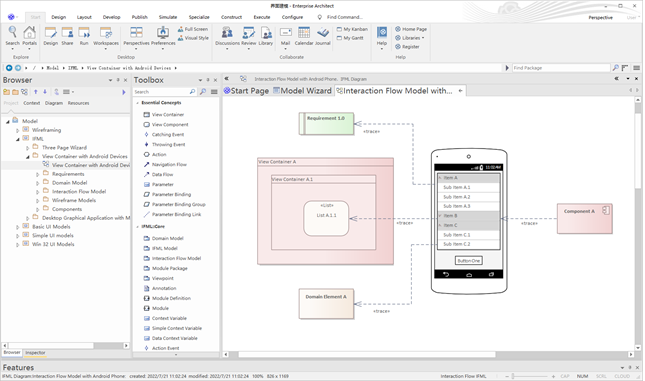
如下是 Android 线框模型:

交互流模型作为一个通用模型可以作为 Android 线框模型的指南,描述用户交互行为。在建模时,一般先创建交互流模型,然后根据交互流模型再绘制出线框模型。
工具箱
IFML 建模工具箱中内容都是一致,此处不在赘述,请查看 2.1 IFML 建模:桌面应用下的 工具箱 中内容。 2.4 搜索界面
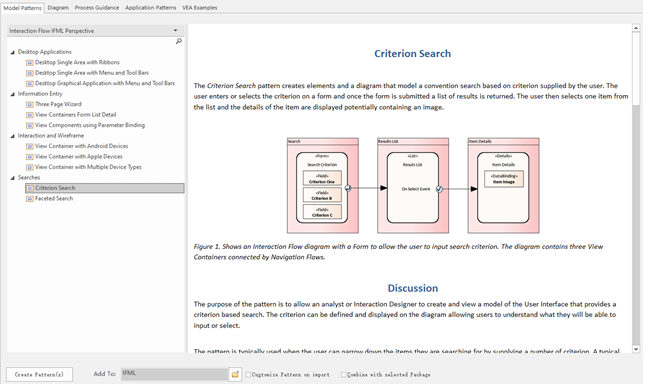
建模向导
IFML 中的搜索界面建模向导如下所示:

建模样例
如下是 IFML 中的搜索界面建模样例,样例将相关控件直接存放到了新建样例的包下:

工具箱
IFML 建模工具箱中内容都是一致,此处不在赘述,请查看 2.1 IFML 建模:桌面应用下的 工具箱 中内容。
关于 IFML 模型具体的操作步骤可查看我们网站中的另一篇文章 《如何在 EA 中使用 IFML 建模》 。
3.Basic UI Models:基本界面原型
建模向导
Basic UI Models 的建模向导如下所示:

建模样例
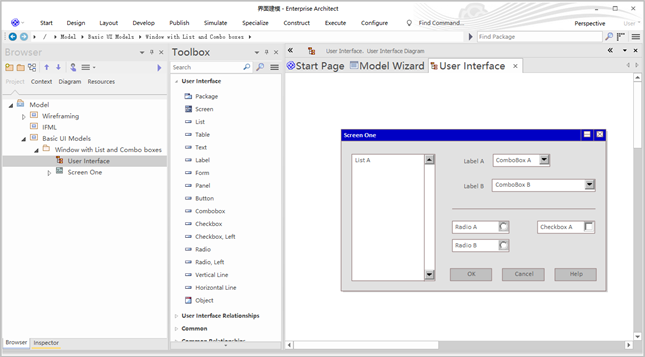
如下是 Basic UI Models 的建模样例,样例将相关控件直接存放到了新建样例的包下:

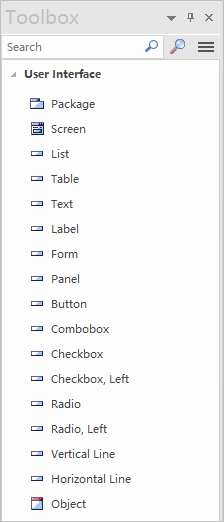
工具箱
| UI 控件 |
说明 |
 |
User lnterface
Package :包
Screen :屏幕
List ;列表
Table :表格
Text :文本
Label :标签
Form :
Panel :面板
Button :按钮
Combobox :组合框
Checkbox :复选框
Checkbox, Left :复选框,左
Radio :单选按钮
Radio, Left :单选按钮,左
Vertical Line : 垂直线 <
Horizontal Line :水平线
Object :对象 |
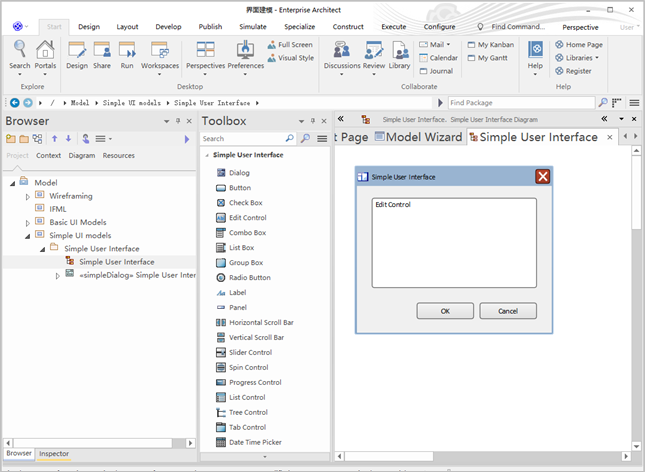
Simple UI models :简单界面原型
建模向导
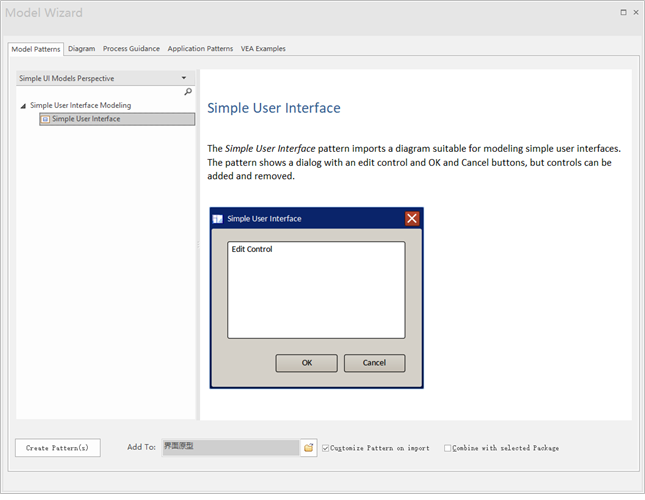
Simple UI Models 的建模向导如下所示:

建模样例
如下是 Simple UI Models 的建模样例,样例将相关控件直接存放到了新建样例的包下:

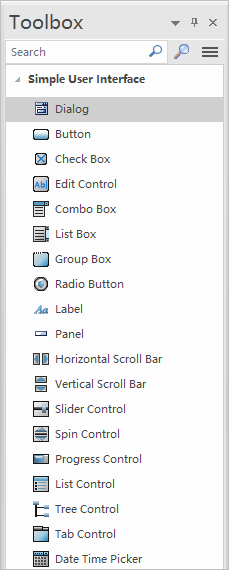
工具箱
| UI 控件 |
说明 |
 |
Simple User Interface
Dialog :对话框
Button :按钮
Check Box :复选框
Edit Control :编辑控件
combo Box :组合框
List Box :列表框
Group Box :组合框
Radio Button :单选按钮
Label :标签
Panel :面板
Horizontal Scroll Bar :水平滚动条
Vertical Scroll Bar :垂直滚动条
slider Control :滑动条控件
Spin Control :旋转控制
Progress Control :进度控件
List control :列表控件
Tree Control :树控件
Tab Control :标签控件
Date Time Picker :日期时间选择器 |
5.Win 32 UI Models : Win 32 界面原型
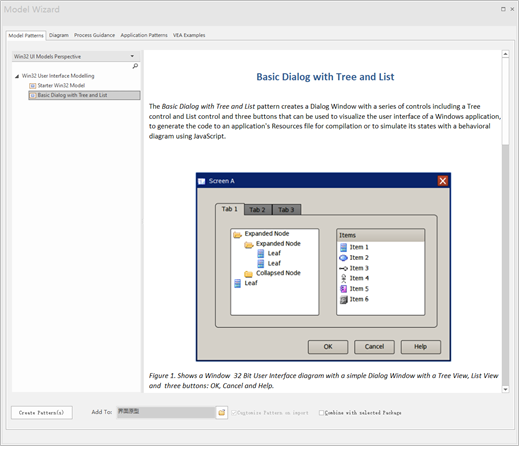
建模向导
Win 32 UI Models 的建模向导如下所示:

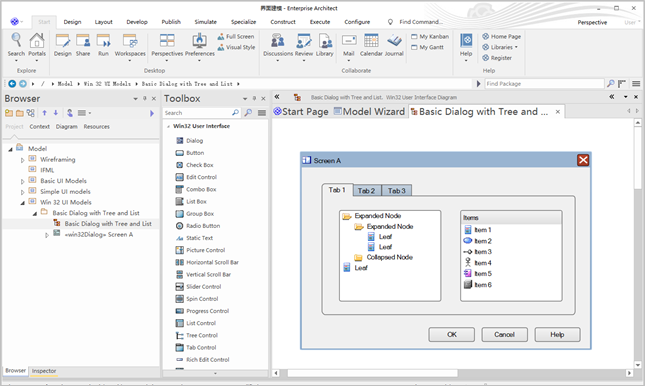
建模样例
如下是 Win 32 UI Models 的建模样例,样例将相关控件直接存放到了新建样例的包下:

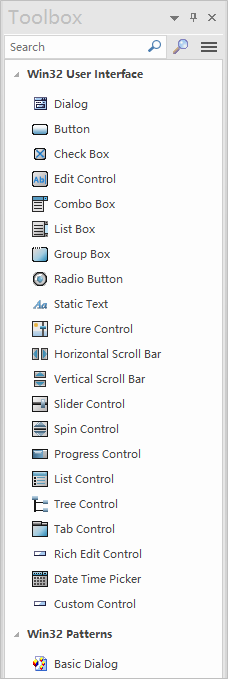
工具箱
| UI 控件 |
说明 |
 |
Win32 User Interface
Dialog :对话框
Button :按钮
Check Box :复选框
Edit Control :编辑控件
combo Box :组合框
List Box :列表框
Group Box :组合框
Radio Button :单选按钮
Label :标签
Panel :面板
Horizontal Scroll Bar :水平滚动条
Vertical Scroll Bar :垂直滚动条
slider Control :滑动条控件
Spin Control :旋转控制
Progress Control :进度控件
List control :列表控件
Tree Control :树控件
Tab Control :标签控件
Rich Edit Control :富文本编辑控件
Date Time Picker :日期时间选择器
Custom Control :自定义控件
Win32 Patterns
Basic Dialog :基本对话框 |
交互仿真
在 Win 32 UI 模型中,除去原本的界面原型的建模功能,还可以通过 JavaScript 命令控制 对话框和控件的外观和行为等各种属性,通过 JS 脚本的相关命令使用户界面模型和状态机进行交互仿真。
以下截图 显示了所选 Win32UI 控件的 Tagged Values 。

通过 JS 脚本的触发, EA 中可以将用户界面设计与定义的系统行为相结合,使用 JS 命令调用对话框,通过对话框中用户行为触发控制指令进行交互,就像是正在操作真正的程序一样。
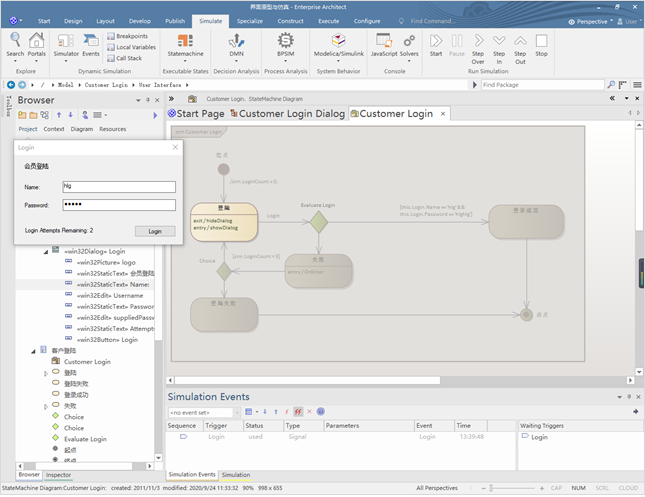
关于 Win 32 交互示例,我们提供了一个用户登录的示例,以下是运行截图: 
具体交互操作内容本文不在一一赘述,大家可以查看我们网站的另一篇文章《 状态机和人机界面的联合仿真 》进行了解。 |
 55 次
55 次