| 前页 | 后页 |
用户界面工具箱
用户界面工具箱提供了广泛的图标,可用于创建用户界面图。
用户界面工具箱页面
图片 |
详情 |
也可以看看 |
|---|---|---|

|
除此处讨论的地方外,“帮助”的“ UML元素”和“ UML连接器”部分介绍了可以使用这些“工具箱”页面创建的每个元素和关系。 Screen元素代表图形用户界面中的屏幕或对话框框架。您可以使用不同的UI控件元素在屏幕上标识字段,定界符和按钮。 UI控件元素是不同的构造型元素,用于定义控件,例如按钮,字段和组合框。作为用户界面图的一部分,将它们安排在Screen元素上,以在用户界面中定义屏幕或对话框。 |
行为图元素 结构图元素 UML连接器 屏幕 UI控件元素 |

|
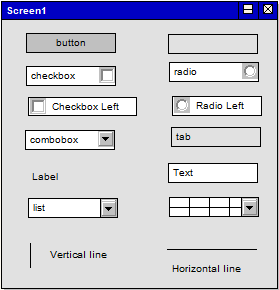
此图说明了Screen元素内来自Toolbox的UI Control元素的每种类型。 |
笔记
- 要将元素添加到当前打开的图,请单击适当的图标并将其拖动到图上的位置;根据提示设置元素名称和其他属性
- 要添加关系,请单击适当的图标,然后单击图中的开始元素并拖动到结束元素
- 要将一个UI控件对象放置在另一个对象中(例如,向面板或窗体添加字段或选项),请在将对象拖动到适当位置时按Shift键
- 您可以将对象添加到图上并在其中移动,但是一旦对象位于Screen元素(或另一个UI Control元素)的边界内,就不能将其移出图上的边界。您可以在“浏览器”窗口的父母之间移动子元素
- 如果您在图表上删除一个Screen(或其他父元素),则它包含的所有UI控件元素也会从图表中删除
