| 前页 | 后页 |
对话框线框工具箱
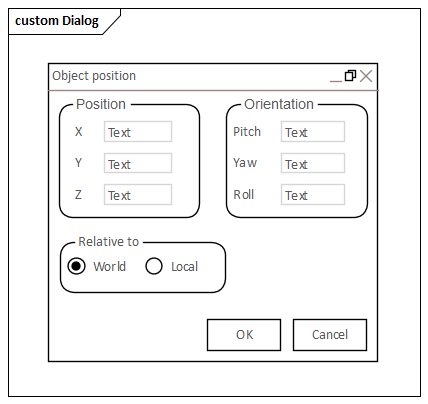
“对话框线框图”图工具箱页面提供了用于对屏幕对话框的物理设计,外观和操作进行建模的模板。您可以通过将“对话框模式”图标拖到图表上来查看并构建有关如何对对话框界面进行建模的示例。

访问
|
色带 |
设计>图表>工具箱: |
|
键盘快捷键 |
+ + 3: |
|
其他 |
通过单击“图表视图”顶部标题栏左端的 |
屏幕类型
项目 |
描述 |
也可以看看 |
|---|---|---|
|
对话 |
生成一个表示对话框轮廓的元素,并带有标题(元素名称)。您可以在元素“属性”对话框中公开和定义多个组件,其中一些使用“常规”页面的“线框图”选项卡上的“标记值”,某些使用对话框的“线框”页面。 标记的值:
双击元素时默认显示。使用选项修改对话框底部的状态栏。 单击元素名称。
如果要向进度栏添加另一个细分,请单击元素名称,单击“添加”按钮并为此细分提供名称。像以前一样为“文本”和“类型”属性提供值。 如果要从进度栏中删除细分,请单击细分名称,然后单击“删除”按钮。如果删除所有段以及“缩放栏”和“调整大小手柄”,则状态栏本身也会被删除。 您可以通过点击细分名称和 |
使用图像管理器 |
|
客户专区 |
生成代表设备客户区的框架元素。 标记的值:
|
控制项
项目 |
描述 |
也可以看看 |
|---|---|---|
|
纽扣 |
生成一个表示简单按钮的元素,其中元素名称为按钮文本。 标记的值:
|
|
|
复选框 |
生成一个带标签的复选框元素,标签文本是元素的名称。 标记的值:
|
|
|
单选按钮 |
生成带标签的单选按钮元素,标签文本为元素的名称。 标记的值:
|
|
|
组合框 |
生成一个代表下拉组合框的元素。 标记的值:
|
将注释分配给标记值 |
|
标签 |
生成一个标签文本元素,标签文本是该元素的名称。 标记的值:
|
|
|
清单 |
生成列表框元素。 标记的值:
|
|
|
表 |
生成具有标记的列,行和单元格的Table元素。 双击表以在“线框”页面上显示元素“属性”对话框,该对话框提供了用于编辑表(添加,重命名和删除列和行,更改列宽以及编辑单元格文本)的工具。上下文菜单选项和按钮。请注意,编辑器没有在屏幕上提供桌子外观的真实图像。 标记的值:
|
|
|
图片 |
生成占位符,以指示将图像放置在手机或平板电脑上的位置。 您可以通过为元素分配替代图像来显示实际图像。 |
使用图像管理器 |
对话框控件
项目 |
描述 |
也可以看看 |
|---|---|---|
|
复选框列表 |
生成一个描述清单的元素,其中每个项目的左侧都有一个复选框。 双击表以在“线框”页面上显示元素“属性”对话框,您可以使用该对话框来维护该元素。 对于每个“复选框”项,请填写以下字段:
要从列表中删除项目,请单击该项目,然后单击“删除”按钮。 您可以通过单击项目名称和 |
|
|
格式栏 |
生成一个表示文本格式栏的简单元素。 如果要表示包含已定义图标的工具栏,请使用“工具栏”图标。 |
|
|
列表显示 |
生成一个元素,该元素表示带有或不带有关联图像的文本项的水平,矩形或垂直列表(取决于元素的大小)。 双击表以在“线框”页面上显示元素“属性”对话框,您可以使用该对话框添加,删除或更改项目及其图标。对于每个项目,请填写以下字段:
要从列表中删除项目,请单击该项目,然后单击“删除”按钮。 您可以通过单击项目名称和 如果减小元素的大小以便不能显示所有项目,则滚动条会自动显示在元素的右边缘: |
使用图像管理器 |
|
状态栏 |
生成与“ Dialog”元素上自动生成的状态栏相同的状态栏元素,不同之处在于可以根据需要独立于对话框放置该元素。 |
|
|
工具列 |
生成表示图标工具栏的元素,该图标工具栏已经设置了一些标准工具栏图标。 双击该元素以显示“属性”对话框的“线框”页面,可用于添加,删除或更改项目及其图标。对于每个项目,请填写以下字段:
要从列表中删除项目,请单击该项目,然后单击“删除”按钮。 您可以通过单击项目名称和 |
|
|
音频播放器 |
生成一个简单的元素来指示音频播放器控件。 |
|
|
日历 |
生成表示基本日历的元素,该元素显示从系统日期派生的今天的日期。 标记的值:
|
|
|
标头 |
生成表示对话框上标题或标题文本的元素。文本本身就是元素名称。 元素可以反映一系列标题级别之一,每个标题级别具有不同的字体样式。您可以使用元素内的“ HeaderType”标记值指定要显示的标题级别。 双击该元素以显示“属性”对话框的“线框”页面,可用于添加,删除或更改标题级别和样式。对于每个项目,请填写以下字段:
要从列表中删除一个级别,请单击该项目,然后单击“删除”按钮。 您可以通过单击级别名称和 标记的值:
|
|
|
超连结 |
生成表示超链接的元素,该元素处于以下三种状态之一:“链接”,“访问”和“悬停”(鼠标悬停)。超链接文本是元素名称。 双击元素以显示“属性”对话框的“线框”页面,您可以使用该页面添加,删除或更改超链接状态。对于每种状态,请填写以下字段:
要从列表中删除状态,请单击该项目,然后单击“删除”按钮。 您可以通过单击状态名称和 标记的值:
|
|
|
菜单栏 |
在屏幕顶部生成代表标准菜单栏的元素,该元素最初具有三个选项(“文件”,“编辑”和“视图”),并且“文件”选项扩展到了子菜单。 双击该元素以显示“属性”对话框的“线框”页面,可用于在顶层,子菜单以及(如果需要)其他子级别中添加,删除或更改菜单选项。 对于每个菜单选项-任意级别-填写以下字段:
要从列表中删除选项,请单击该项目,然后单击“删除”按钮。 您可以通过单击选项名称和 要在两个菜单级别之间移动选项,请单击选项名称和 |
|
|
段 |
生成无边界的文本元素,但可以包含具有基本HTML格式的多行文本。 标记的值:
|
|
|
进度条 |
生成代表过程进度的状态栏元素。 标记的值:
|
|
|
评级控制 |
生成描述星际乐队的元素。元素始终显示五颗星,填充的星数表示等级。 标记的值:
|
|
|
滚动条-水平 |
生成表示水平滚动条的元素。 |
|
|
滚动条-垂直 |
生成表示水平滚动条的元素。 |
|
|
标签控制 |
生成表示一系列选项卡或页面的元素。您可以命名选项卡并将其标记为已选中。但是,更改选项卡时,子元素不会“切换”(也就是说,将其他选项卡设置为选定状态仍会在选项卡空间中显示相同的子项)。 标记的值:
 在元素的右上角自动显示一个滚动图标( 在元素的右上角自动显示一个滚动图标(  )。 )。
|
将注释分配给标记值 |
|
文本域 |
生成带有浅边框的文本元素,该文本是元素名称,代表一个简单的数据输入字段。 |
|
|
视频播放器 |
生成表示视频播放器控件的元素。 |
|
|
日期/时间选择器 |
生成代表Microsoft日期/时间选择器的元素。 标记的值:
|
|
|
树控制 |
生成表示节点的层次结构或树的元素,其中的虚线连接同级节点,并在具有子节点的节点旁边扩展框(+或-)。 双击元素以在“线框”页面上显示元素“属性”对话框,您可以使用该对话框在顶层,子层以及(如果您愿意的话)进一步的子层添加,删除或更改树节点。水平。 对于任何级别的节点,请填写以下字段:
要从层次结构中删除节点,请单击节点名称,然后单击“删除”按钮。 您可以通过单击节点名称和 要在层次结构的两个级别之间移动节点,请单击节点名称和 您也可以在“属性”窗口的“线框”选项卡上直接编辑元素的XML。 |
|
|
群组框 |
生成一个表示Groupbox的元素,该元素的名称在左上角。您可以使用此元素来封装对话框并将其组合在一起。 |
模式
项目 |
描述 |
也可以看看 |
|---|---|---|
|
对话 |
此模式将生成一个小对话框,其中包含三个带有数据输入字段和单选按钮的面板,以及两个按钮,如本主题开头所述。您可以以此为例,或作为类似对话框设计的基础。 |

 >在“查找工具箱项目”对话框中指定“线框图-对话框”
>在“查找工具箱项目”对话框中指定“线框图-对话框” 或
或 图标,可以显示或隐藏“图表工具箱”。
图标,可以显示或隐藏“图表工具箱”。 按钮来更改细分的顺序。
按钮来更改细分的顺序。 按钮。
按钮。 按钮以编辑“标记值注释”屏幕,在该屏幕上可以创建要在图表上描绘的文本;这可以使用HTML格式标记,例如<b> </ b>粗体或<u> </ u>带有下划线-并非所有HTML格式都受支持
按钮以编辑“标记值注释”屏幕,在该屏幕上可以创建要在图表上描绘的文本;这可以使用HTML格式标记,例如<b> </ b>粗体或<u> </ u>带有下划线-并非所有HTML格式都受支持