| 前页 | 后页 |
Apple iPhone /平板电脑线框工具箱
“ Apple Wireframing”图工具箱页面提供了用于在给定的应用程序执行状态下对Apple iPhone或平板电脑的物理外观进行建模的模板。它们还提供了许多模式,可以为不同版本的iPhone或iPad生成模型结构。


访问
在图工具箱上,单击 以显示“查找工具箱项”对话框,并指定“线框”或“苹果”。
以显示“查找工具箱项”对话框,并指定“线框”或“苹果”。
|
色带 |
设计>图表>工具箱 |
|
键盘快捷键 |
+ + 3 |
苹果屏幕类型
项目 |
描述 |
也可以看看 |
|---|---|---|
|
iPad Air,iPad Mini,iPhone 4s,iPhone 5c,iPhone 5s,iPhone 6,iPhone 6 Plus |
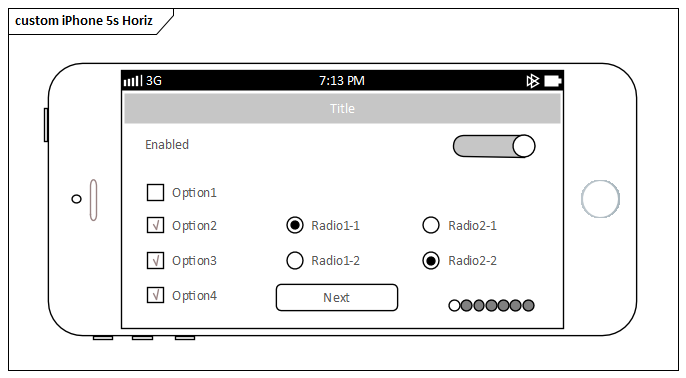
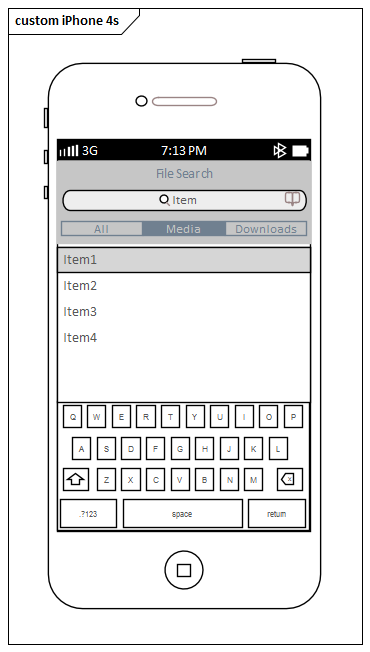
这些图标每个都会为您选择的设备类型生成一个框架。显示提示,以指定纵向或横向。 (主要插图显示了横向的iPhone 5s框架和纵向的iPhone 4s框架。) 标记的值:
|
控制项
项目 |
描述 |
也可以看看 |
|---|---|---|
|
复选框 |
生成一个带标签的复选框元素,标签文本是元素的名称。 标记的值:
|
|
|
单选按钮 |
生成带标签的单选按钮元素,标签文本为元素的名称。 标记的值:
|
|
|
组合框 |
生成一个代表下拉组合框的元素。 标记的值:
|
将注释分配给标记值 |
|
标签 |
生成标签文本元素。元素的名称是标签的文本。 标记的值:
|
|
|
清单 |
生成列表框元素。 标记的值:
|
|
|
表 |
生成具有标记的列,行和单元格的Table元素。 双击表以在“线框”页面上弹出元素“属性”对话框,该对话框提供了编辑表的功能(添加,重命名和删除列和行,更改列宽以及编辑单元格文本)您可以通过单击文本或右键单击并选择一个选项来编辑文本。请注意,编辑器没有在屏幕上提供桌子外观的真实图像。 标记的值:
|
|
|
图片 |
生成一个占位符,以指示将图像放置在对话框中的位置。 您可以通过为元素分配替代图像来显示实际图像。 |
使用图像管理器 |
苹果控件
项目 |
描述 |
也可以看看 |
|---|---|---|
|
地址栏 |
生成URL地址栏元素。 标记的值:
|
|
|
应用程式图示 |
生成一个应用程序图标元素。 标记的值:
|
使用图像管理器 |
|
纽扣 |
生成带标签的Button元素。标签文本是元素的名称。 标记的值:
|
|
|
日期/时间选择器 |
生成日期和时间显示元素。 标记的值:
|
|
|
组列表 |
生成具有两个条目级别的分组列表元素。 双击元素以在“线框”页面打开“属性”对话框。使用此页面撰写列表条目。 单击根节点(元素名称)。
|
使用图像管理器 |
|
键盘 |
生成描述键盘的元素。 标记的值:
|
|
|
正在加载图标 |
生成描述Apple加载图标的元素。 |
|
|
页面控制 |
生成呈现为一排灰色圆圈的元素,指示可用的页面数以及其中哪些代表当前显示的页面。 标记的值:
|
|
|
搜索栏 |
生成表示搜索字段的元素。 标记的值:
|
|
|
段控制 |
生成描述一组选项卡的元素(默认为三个选项卡)。 标记的值:
|
将注释分配给标记值 |
|
微调器控制 |
生成一个表示微调控件的元素,其中包含可以选择的项目列表。 标记的值:
|
将注释分配给标记值 元素上下文菜单操作 |
|
踏步机 |
生成描述减量/增量(负/正)控件的元素。 |
|
|
开关 |
生成表示滑动打开/关闭开关的元素。 标记的值:
|
将注释分配给标记值 |
|
文本域 |
生成一个文本字段,最终用户可以在其中输入自由文本,例如登录页面的名称。该字段包含文本“ TextField”和一个交叉的圆圈。 标记的值:
|
|
|
标题 |
生成表示页面标题的元素,该元素名称为标题文本(例如“设置”)。该元素是一个带有灰色背景和白色文本的矩形。 |
|
|
工具列 |
生成代表带有默认图标的工具栏的图像,您可以将其添加到图像管理器中的图像或替换为图像。 双击该元素以在“线框”页面上显示“属性”对话框,该对话框列出了在工具栏元素框架中显示的图标。
|
使用图像管理器 |
|
标签栏 |
生成一个元素,该元素描述由图像表示的选项卡行。 双击该元素以在“线框”页面上显示“属性”对话框,该对话框显示了根节点(TabBar元素本身)和TabBar中包含的项(以图像形式)。
元素标记值:
|
使用图像管理器 |
苹果图案
您可以将这些模式中的任何一个用作元素使用方式的示例,作为较大模型的基本组件,或者作为为一个或多个产品开发更详细模型的起点。
项目 |
描述 |
也可以看看 |
|---|---|---|
|
苹果iPad Air |
为Apple iPad Air创建示例模型。 |
|
|
苹果iPad Mini |
为Apple iPad Mini创建示例模型。 |
|
|
苹果iPhone 4s |
为Apple iPhone 4s创建示例模型。 |
|
|
苹果iPhone 5c |
为Apple iPhone 5c创建示例模型。 |
|
|
苹果iPhone 5s |
为Apple iPhone 5s创建示例模型。 |
|
|
苹果iPhone 6 |
为Apple iPhone 6创建示例模型。 |
|
|
苹果iPhone 6 Plus |
为Apple iPhone 6 Plus创建示例模型。 |

 按钮
按钮