| 前页 | 后页 |
使用进度条
您可以将进度条添加到任何可以显示隔离专区并且可以显示范围内任何数值的元素(在图表上显示时)。
进度条可用于显示以下内容:
- 任务或项目的当前进度
- 已使用多少项目预算
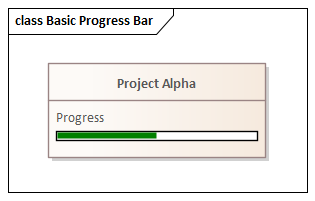
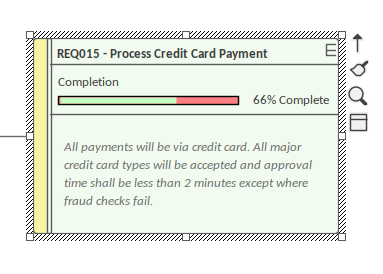
下图显示了默认进度条的示例:

使用新的标记值创建进度栏
使用此过程可使用您从头开始立即创建的简单标记值创建进度栏。
步 |
行动 |
也可以看看 |
|---|---|---|
|
1个 |
在图上,创建一个可以显示隔离专区的元素(例如“需求”或“要素”),然后向其添加简单的“标记值”。 |
快速入门-将标记的值添加到元素 |
|
2 |
在“属性”窗口的“标签”标签中,打开标签的注释并添加“ Type = ProgressBar;”。 (包括分号),然后单击确定按钮。 (您可以将其他选项添加到“标记的值”,如“ 其他进度栏选项”表中所述。) |
|
|
3 |
单击元素,然后按Ctrl + + Y或右键单击并选择“隔间可见性”选项。显示“隔间可见性”对话框。 |
|
|
4 |
在“显示元素格”面板中选中“标签”复选框,然后单击“确定”按钮。 现在,进度条将显示在图上的元素上,其“标签值”名称位于该条上方。 |
|
|
5 |
在“属性”窗口的“标签”选项卡中,通过在标签的“值”字段中键入1到100之间的数字来指示进度。在该图上,进度条的适当长度用绿色填充。 |
从“ UML类型”对话框创建进度条
您还可以从“ UML类型”对话框中定义进度条“标记值”,然后将其应用于任何元素,而不必每次都设置“标记值”注释。
步 |
行动 |
也可以看看 |
|---|---|---|
|
1个 |
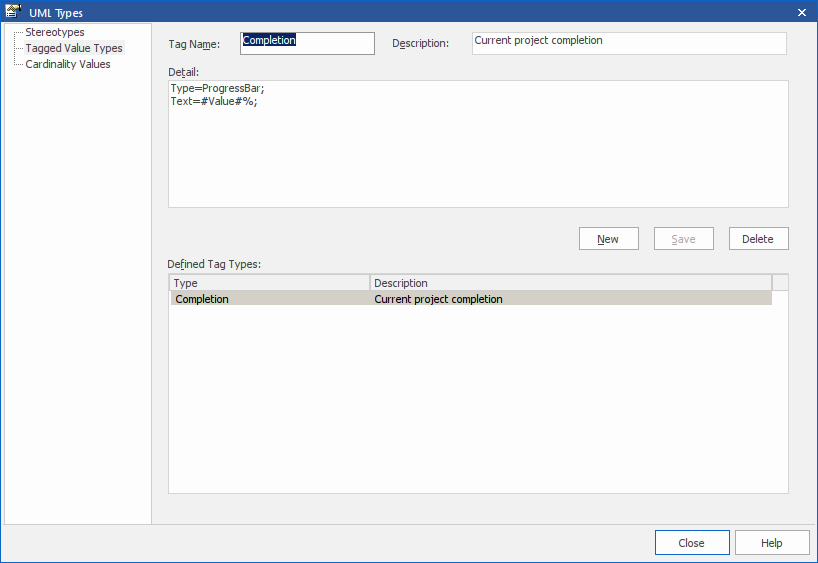
选择“配置>引用数据> UML类型”功能区选项以显示“ UML类型”对话框,然后单击“标记值类型”选项卡。 |
标记值类型 |
|
2 |
在“标签名称”和“描述”字段中,为“标记值”输入名称和描述。在“详细信息”字段中,输入选项参数及其标记值的值。单击保存按钮,然后单击关闭按钮。 (选项参数在“ 其他进度栏选项”表中进行了描述。) |
|
|
3 |
选择“开始>桌面>设计>属性”功能区选项,以打开“属性”窗口(如果尚未打开),然后选择“标签”标签。 在图上选择一个元素,然后在“标签”选项卡上单击 在“标记值”对话框的“标记”字段中,单击下拉箭头,然后选择在步骤2中创建的“标记值”,然后单击“确定”按钮。 |
|
|
4 |
在图上,右键单击该元素,然后选择“隔间可见性”选项以显示“隔间可见性”对话框。 |
|
|
5 |
选择“标签”复选框,然后单击“确定”按钮。 |
|
|
6 |
在“标签”标签上,几次更改值字段中的数字,每次都单击该字段。注意这对进度条的影响。 |
其他进度栏选项
默认进度条将显示“标记的值”名称,并反映0-100范围内的值。如果需要,您可以更改范围值,如果需要提供更多信息,则可以在栏的右侧显示文本。默认情况下,进度条的背景,边框和填充颜色由当前应用的内置图表主题确定。但是,您可以将自己的颜色应用于这些属性中的一种或多种。
使用这些参数可以增强进度条。
参数 |
描述 |
也可以看看 |
|---|---|---|
|
敏瓦尔 |
使用MinVal选项可以设置要在进度条上显示的最低允许值。
如果已定义最大值(MaxVal),则进度条将显示MinVal和MaxVal(含)之间的任何值;否则,最大值将默认为MinVal +100。因此,如果MinVal = 10,进度条可以显示10到110(含)之间的值。 |
|
|
最大值 |
使用MaxVal选项设置在进度条上表示的最高允许值。
如果已设置最小值(MinVal),则进度条将显示MinVal和MaxVal之间的任何值(含)。否则,最小值将默认为0。因此,如果MaxVal = 300,则进度条可以显示0到300(含)之间的值。 |
|
|
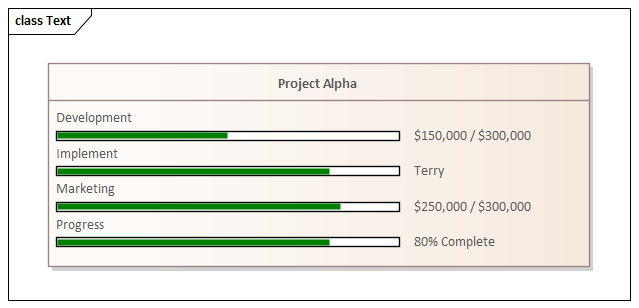
文本 |
使用“文本”选项来定义要显示在进度栏右侧的其他文本。文本可以是资源名称,也可以是当前占用的项目总预算。
|
|
|
隔间 |
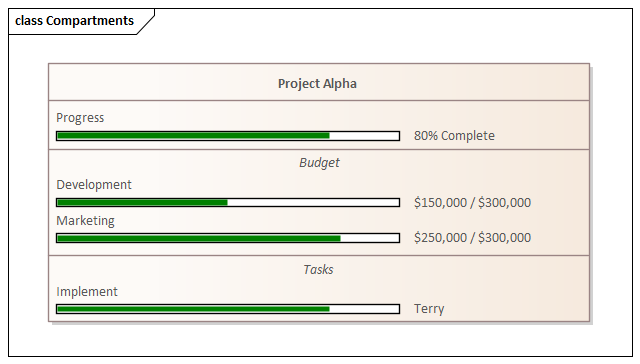
默认情况下,元素中的进度条与其他类型的“标记值”一起显示在单独的隔间中(前提是图表和/或元素设置为显示标记隔间)。 当一个元素上有多个进度条时,每个进度条都与项目的不同因素相关,则很难区分它们。在这些情况下,可以设置进度条以在特定隔间中显示,以提高清晰度。这也提供了附加级别的标签。因此,您可能有一个与成本相关的元素,并且有两个或多个隔离专区指示不同部门的费用,部门名称反映在隔离专区名称中。或每个包含两个或多个进度条的隔离专区,例如,指示每个部门中的成本和任务完成百分比。
此示例显示了Text参数示例中的元素,但使用了分隔号以提高可读性。 |
|
|
BackClr |
使用BackClr选项可以覆盖进度条中未填充部分的颜色。
有关设置颜色时可用值的完整列表,请参见进度栏颜色选项表。 |
|
|
填充Clr |
使用FillClr选项可以覆盖进度条填充部分的颜色。
有关设置颜色时可用值的完整列表,请参见进度栏颜色选项表。 |
|
|
BorderClr |
使用BorderClr选项可以覆盖进度条边缘周围绘制的颜色。
有关设置颜色时可用值的完整列表,请参见进度栏颜色选项表。 |
例
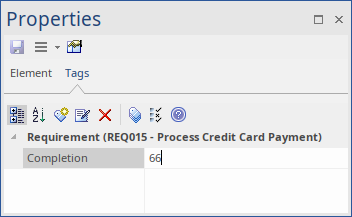
需求元素“ REQ015-处理信用卡付款”被赋予了一个标记值,称为“完成”,值为“ 66”。

在“标记的值注释”中,我们指定“ Type = ProgressBar;”。以及显示文字和颜色设置。

结果是进度栏,如下所示:

进度栏颜色选项
下表列出了在设置进度条的自定义颜色时可以与选项BackClr,FillClr和BorderClr一起使用的不同类型的值。
值 |
描述 |
也可以看看 |
|---|---|---|
|
rgb(红色,绿色,蓝色) |
使用rgb值,您可以设置红色,绿色和蓝色颜色分量以创建所需的颜色。 示例 :BackClr = rgb(46,139,87); //将进度条的未填充部分设置为海绿色。
|
|
|
hsl(色相,饱和度,亮度) |
使用hsl与使用rgb非常相似。但是,与rgb不同,通过简单地调整发光度来创建相同颜色的浅色或深色版本,或者通过调整饱和度来增加或减小颜色的强度,会更容易。 例如 :FillClr = hsl(197,71,73); //将进度条的填充部分设置为天蓝色。
|
|
|
十六进制值 |
颜色也可以使用十六进制值定义。 例如: BorderClr:#000000; //将进度条的边框颜色设置为黑色。
|
|
|
HTML颜色名称 |
在为进度条定义颜色时,也可以使用标准的Web颜色名称。 例如: fillclr = aliceblue; //将进度条的填充部分设置为标准颜色“ aliceblue”
|
|
|
元素颜色 |
使用ElementFill,ElementLine或ElementText会将颜色值设置为当前选定元素的填充,线条或文本颜色(即ElementFill将应用元素的当前填充颜色)。 通过使用修饰符s:= <值>和l:= <值>修改颜色的饱和度和亮度,可以进一步细化以这种方式设置的颜色,从而使分配给进度条的颜色与当前所选元素的版本略有不同颜色。 如果希望元素更改颜色(例如,通过使用图例),以使进度条与元素保持正确的主题,这些设置将很有用。 例如: backclr = elementfill:s = -10:l = 20 :; //将进度条的未填充部分设置为与元素的填充颜色相同,但颜色的饱和度降低10%,发光度提高20%。
|
图例 |
|
没有 |
none关键字用于指示不应将任何颜色应用于所选字段。 例如: borderClr = none; //从进度条上删除边框。 |
MDG技术的进度条
也可以在MDG Technologies中创建进度条,以定义用于多个项目的一致的进度条集。



 按钮(“新标记值”)。
按钮(“新标记值”)。