| 前页 | 后页 |
守卫与特效
防护和效果用于控制仿真流程并在仿真过程中执行其他动作或效果。
守卫与特效
概念 |
详情 |
也可以看看 |
|---|---|---|
|
守卫 |
防护是条件语句,只要模拟器必须确定下一步要采取的路径,就会对它进行评估。警卫通常具有以下特征:
|
用Javascript动态仿真 |
|
增加警卫 |
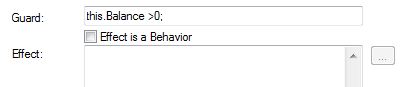
在所选属性的“属性”对话框的“转换”或“控制流”中定义了防护。 Guard通常是一段JavaScript,其评估结果为True或False。例如,这是一个条件语句,它引用当前变量(Balance)大于零。注意,使用前缀this表示变量是当前Class上下文的成员。 |
|
|
评估语义 |
在执行期间,模拟器将检查所有可能的前进路径并评估任何防护条件。评估可以确定:
|
|
|
特效 |
效果是在特定时间执行的已定义行为:
|
|
|
JavaScript特效 |
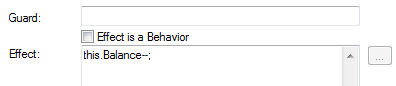
JavaScript效果可能类似于此示例,其中Balance变量递减: |
|
|
通话行为影响 |
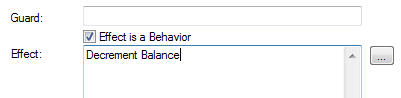
在此示例中,效果是通话行为效果。在这种情况下,它将模型调用在其他地方定义的名为递减余额的活动。然后,仿真将进入该图/行为,并继续执行,直到返回到调用效果的位置。 |
|
|
效果执行顺序 |
在复杂的模拟中,可能涉及在不同的父上下文中从深层嵌套状态过渡到其他深层嵌套状态,重要的是要考虑以下有关执行顺序的规则:
|
|
|
关于JavaScript变量的注意事项 |
在Simulation执行期间要访问和引用的JavaScript变量属于以下任何一个:
|