| 前页 | 后页 |
系统边界属性
系统边界元素具有少量属性,这些属性主要与元素的外观有关。您还可以应用其他元素控制选项,例如默认外观,锁定元素并将图像应用于元素。
必须将元素设置为“可选”,以便您能够更改其属性。
访问
|
上下文菜单 |
右键单击边界元素|属性|物产 |
|
键盘快捷键 |
+ Enter |
|
其他 |
在“属性”窗口(Ctrl + 2)中,单击“边界”选项卡 |
设置系统边界属性
选项 |
行动 |
也可以看看 |
|---|---|---|
|
名称 |
(可选)输入元素的名称。 (此字段不会出现在“属性”窗口的“边界”选项卡上)。 |
|
|
形状 |
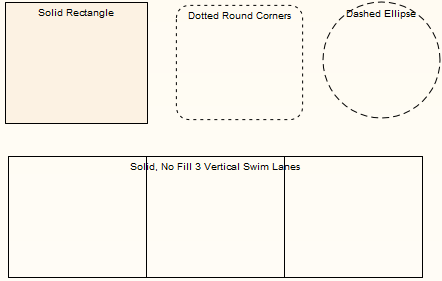
单击下拉箭头,然后从以下选项中进行选择:
|
|
|
样式 |
单击下拉箭头,然后从以下选项中进行选择:
|
|
|
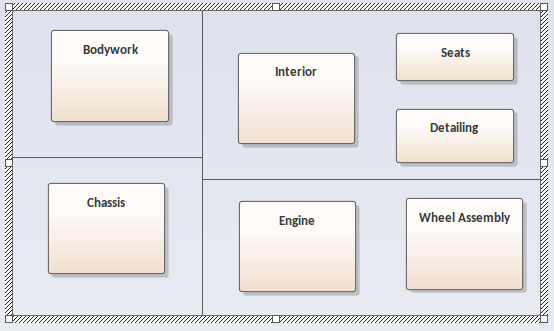
水平泳道 |
输入要划分元素的水平线段数,以在水平上下文中将“系统边界”中的元素分组(例如,客户层,应用层和数据库层可以在泳道中表示)。 该字段默认为1。如果要使用自定义网格,请保留此设置。 泳道是系统边界的等分线-您不能更改其相对高度。 |
|
|
垂直泳道 |
输入要划分元素的垂直线段数,以在垂直上下文中将“系统边界”中的元素分组(例如,“开始”,“进度”和“终止”线段)。 该字段默认为“ 1”。如果要使用自定义网格,请将其保留在此设置上。 泳道是系统边界的等分线-您不能更改其相对宽度。 |
|
|
实例分类器 |
(在“属性”窗口上。)显示边界的分类器。如果尚未指定,或者要更改它,请单击 |
选择<项目>对话框 |
|
多重性 |
(在“属性”窗口上。)显示集合中可以存在的元素的实例数;如果没有数字集或您想要更改它,请单击下拉箭头并选择适当的值。 |
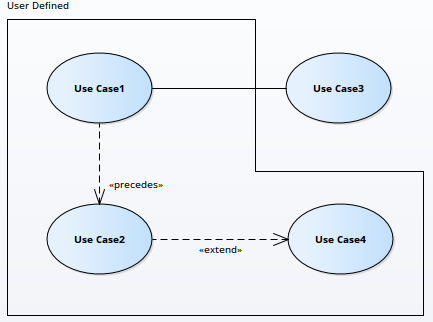
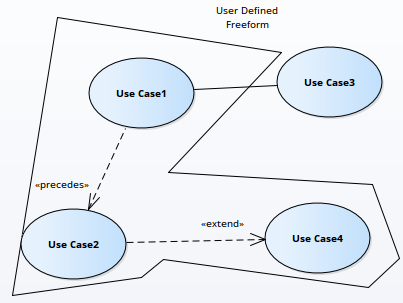
自定义系统边界-正交/自由形式
在“形状”(Shape)字段中选择“用户定义”(User Defined)选项之一后,可以在“系统边界”(System Boundary)的侧面添加航点,以向一个方向拖动以创建新形状。这有助于您创建不规则的形状,以包围无法在简单矩形或椭圆形中捕获的分散元素。
“正交”变体帮助您创建具有垂直和水平线的形状,而“自由形式”变体则帮助您创建对角线。
在边缘上设置航路点:
- 在边缘的适当点上按Shift +单击,Ctrl +单击或Ctrl + Q
- 在其上按Shift +单击,Ctrl +单击或Ctrl + Q
- 单击边界以显示所有航路点,将光标定位在所需的航路点上,使其变为绿色,然后单击并拖动航路点;当您将光标移到边框上时,光标两侧的航路点变为绿色,您可以单击并拖动边框的该部分
自定义系统边界-自定义网格
选择此选项后,便可以使用与边界边框相同的样式在边界内绘制水平和垂直线。请注意,此选项是使用泳道的替代方法-您不能同时使用这两个选项,并且泳道选项已禁用。

自定义线会链接现有的线,因此,如果您有一个没有分隔线的边界,则可以在元素的边框之间绘制一条线(与插图中的垂直线一样),但是如果您已经添加了单元格,则可以绘制一条线在单元格的垂直或水平边框之间(如图中的两条水平线)。这可以帮助您在边界内添加其他非常规元素分组,以创建效果,例如在业务模型画布中显示的效果。正如您可以在泳道之间拖动元素一样,您也可以在自定义单元格之间拖动元素。
要将自定义单元格添加到Boundary元素,请执行以下操作:
- 选择“用户定义-自定义网格”选项。
- 返回图表。
- 按住Shift键并在将光标拖动到Boundary元素上方或上方时按住鼠标左键。将显示一个虚线指导线,以显示将在何处创建线。
- 当线条大致位于所需位置时,请释放鼠标按钮。该线变为实线。
要删除一行,请在该行上单击鼠标右键,然后选择“删除区域”上下文菜单选项。这与合并表中的单元格非常相似。系统突出显示该线所包围的区域,并提示您确认删除。单击是按钮。任何邻接线将延伸到下一条垂直线。
如果调整边界元素的大小,则所有单元格都会按比例调整大小。但是,如果您只是想为添加更多单元格留出更多空间,而不必更改“边界”内部现有单元格的大小,请在调整元素大小时按住Shift键。只有那些附加到边框的线才被扩展;内部细胞保持其大小。
填充不透明度
虽然边界通常包含许多其他元素,但可能有理由隐藏这些元素以及充分显示它们的时间,或者可能只是表明它们在那里,这取决于图的直接目的。通过更改元素的不透明度,可以在边界后面,被边界覆盖或重叠的元素显示中应用这些细微差别。
在设置不透明度之前,请检查该元素是否具有填充颜色,以及将“边界”“属性”对话框或“属性”窗口的“边界”选项卡中的“样式”选项设置为“纯-无填充”以外的值。
您可以使用以下两个弹出式元素工具栏中的一个图标来设置不透明度:
- 单击边界元素和
 图标:
图标:

- 右键单击Boundary元素,然后在上下文菜单上方查看:

 图标,然后选择:
图标,然后选择:
- 100%表示完全不透明,其中边界后面,重叠或覆盖的元素被隐藏(您可以右键单击单个元素,然后选择“ Z顺序|置于顶部”选项以仅显示那些元素)
- 0%,无不透明度,不应用填充颜色,并且边界后的任何内容均完全可见
- 75%,50%或25%,以设置适当的不透明度,并使覆盖的元素可见但阴影过大
形状示例



笔记
- 如果图被锁定或用户没有访问权限以更新图,则图的特定于边界的选项(形状,边界样式,泳道计数)将被锁定; “名称”字段可以更新
- 如果元素被锁定或用户没有更新元素的访问权限,则边界元素的“名称”字段将被锁定;其他字段可以更改

 图标,然后使用“选择元素”对话框找到并选择所需的分类器。 “功能”窗口也会显示。
图标,然后使用“选择元素”对话框找到并选择所需的分类器。 “功能”窗口也会显示。